El avance tecnológico de las últimas décadas ha reconfigurado el lugar del diseño en los medios de prensa, ampliando el espacio de acción de los diseñadores, quienes, en esta coyuntura, se enfrentan al desafío de desarrollar estrategias integrales que contemplen el contexto multiplataforma en el que actualmente se presenta la información. En este sentido, el diseño de la comunicación visual juega hoy, más que nunca, un papel preponderante como interfase en la que se configura como mediador entre la información elaborada por los periodistas y sus lectores.
En el último año, Brecha se propuso desarrollar nuevas acciones que permitieran elevar la visibilidad del semanario en los medios digitales, fortaleciendo especialmente la gestión de las redes sociales –Facebook, Twitter e Instagram– y aumentando la interacción con sus públicos. Este contexto representa una nueva demanda de diseño, que supone, por un lado, un aumento de la calidad gráfica de los productos de Brecha y, por otro, la resolución de problemas de identidad y sistematización de los criterios visuales utilizados en las distintas comunicaciones del semanario con sus lectores.
La constatación de esta nueva realidad ha llevado al semanario a revisar sus prácticas y apostar al diseño como uno de los vectores capaces de potenciar sus diferentes canales –tanto su producto impreso como su producto digital–, aspecto esencial para la sustentabilidad económica del proyecto periodístico. Es por esto que, a principios de 2019, se conformó un equipo para elaborar un proyecto integral de diseño de comunicación visual, integrado por Carolina Ocampo –actual responsable del equipo de Armado y Diseño del semanario–, Lucía Stagnaro –anterior responsable– y Diego Cataldo.
Como lectores e integrantes de la familia Brecha, nos embarcamos en el inmenso desafío que supuso para nosotros un proyecto de estas dimensiones. Este involucró, por un lado, un profundo proceso de análisis e investigación; por otro, el diseño y el cumplimiento de una metodología de trabajo que contempló, entre otras cosas, múltiples intercambios y revisiones sobre aspectos estructurales e históricos del semanario con los diferentes equipos de trabajo (Comercial, Corrección, Edición, Dirección y Armado), y, por último, un proceso proyectual orientado a brindar soluciones de diseño transversales cuya posterior implementación fuera posible con los recursos humanos disponibles en el semanario.
Este proyecto implicó el establecimiento de normas de uso para la marca Brecha, la creación de directrices gráficas para la producción de piezas para redes sociales, el diseño de un sistema editorial complejo capaz de dar respuesta a las infinitas y siempre cambiantes necesidades de una publicación semanal, y la consecuente actualización del sitio web actual.
El papel
Rediseñar
Rediseñar no es igual a diseñar. Podría pensarse que es un ejercicio más simple que partir de cero: hay una estructura previa, pautas definidas de antemano, ciertas reglas de juego más o menos claras. Pero rediseñar un producto complejo como este implicó un trabajo colectivo que entrecruzó, por un lado, el deseo de cambio y movimiento que debería acompañar de forma orgánica y natural el crecimiento de un producto que se destaca por la calidad de sus contenidos y, por otro, una estructura fuertemente anclada en una tradición periodística, en sus símbolos y sus figuras representativas. En este juego, el desafío mayor consistió en redefinir(nos) colectivamente, no sólo con un «empaque» nuevo, sino también con nuevas reglas de juego, en favor de la claridad y de construir acuerdos que trasciendan y sostengan las decisiones mucho más allá de quienes jueguen las próximas partidas.


La propuesta
El objetivo de este proyecto de rediseño fue mejorar la experiencia de los lectores, reafirmar la vigencia del producto y acompañar la calidad de sus contenidos de forma acorde con la comunicación visual y la experiencia de usuario, tanto en su versión en papel como en su versión digital.
El segundo objetivo, trazado en conjunto con el equipo de editores, fue colaborar en la redefinición de ciertos espacios y contenidos del semanario, haciendo acuerdos transversales en función de mejorar y clarificar los distintos tipos de contenido que se articulan en la propuesta central (secciones, subsecciones, contenidos transversales, coberturas), así como otros derivados (suplementos, inserts, números especiales). Todo esto contribuye a construir un sistema limpio y eficiente que prioriza la experiencia de los lectores, capitaliza los aspectos positivos del proyecto periodístico y pone en valor sus características diferenciales, tanto en la propuesta editorial para el papel y la web como en la aplicación de la marca.
En este sentido, también se trabajó desde la puesta en página para evidenciar el diálogo entre las notas principales y las secundarias, así como en una correcta jerarquización de otras piezas complementarias (recuadros, notas vinculadas, fichas técnicas, pies de imagen, etcétera), de manera de garantizar la comprensión de esta estructura, eliminando diferencias imperceptibles entre secciones y algunas incongruencias de la propuesta gráfica preexistente. Este proyecto de rediseño propone un sistema lo suficientemente acotado y flexible como para dar respuesta a las necesidades actuales, de forma ordenada y sistemática (sin que esto implique la pérdida de apertura y dinamismo), y permitir una expansión acorde a la transformación que la propuesta de contenidos pueda atravesar durante los próximos años.
Otro de los aspectos que desde el inicio se entendieron prioritarios fue la necesidad de ofrecer múltiples entradas a la información mediante la incorporación de otros componentes gráficos que no sean la fotografía y la ilustración, y que contribuyan a jerarquizar y dinamizar los contenidos textuales. Teniendo en cuenta que en este semanario los textos se caracterizan por ser extensos y necesitar de una lectura inmersiva, ofrecer pequeños puntos de entrada alternativos (como destacados y fichas) y reforzar la jerarquización de aquellos contenidos que ya existen (como el colgado, el título, el copete, el cuerpo de texto y las notas) favorece una lectura diagonal previa en la que se distinguen los principales puntos de cada nota.
Los (casi) invariantes: la identidad en un logotipo

Desde sus inicios, Brecha ha trabajado su imagen de marca casi exclusivamente con el empleo de un logotipo, elemento que ha permanecido prácticamente invariado durante estos 35 años. Se puede decir que en la actualidad, sin lugar a dudas, este elemento constituye el rasgo más fuertemente asociado a su identidad gráfica. Más allá de la voluntad expresa manifestada por el Consejo de Redacción de mantener invariable su estructura y su morfología, se entendió necesario ajustar algunos aspectos básicos, entre los que se incluyen la regularización de trazos para mantener un color más parejo entre los signos, la ortogonalización de los trazos en remates y patines, la mejora de las relaciones de forma/contraforma en los caracteres más comprometidos y la mejora del espaciado entre pares de caracteres (kerning). Estos mínimos ajustes mejoran la visualidad y la aplicación en los diferentes soportes, que hoy en día trascienden ampliamente el papel impreso.
Tipografías

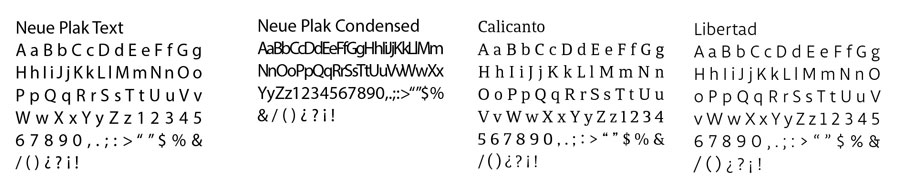
← La tipografía Calicanto (Alejandro Freitez, Sudtipos, Argentina), una tipografía serifada y compacta, de diseño simple (curvas simétricas, poco contraste entre los trazos, eje de modulación vertical, levemente condensada y generosa altura de x) y efectivo para la aplicación en proyectos de este tipo, es la principal en el cuerpo de texto y los principales niveles de titulación.
← La tipografía Libertad (Fernando Díaz, TipoType, Uruguay), una familia grotesk humanista, sumamente versátil y con un set de caracteres superextendido, que por sus características permite cuerpos muy pequeños sin perder la legibilidad y posee, además, variables itálicas expresivas y dinámicas, viene a cerrar la propuesta como tipografía complementaria en la edición habitual del semanario y como tipografía central en los números especiales.
En un producto editorial de estas características, una de las primeras decisiones, si no la fundante, es la elección tipográfica. Para este proyecto se tuvieron en cuenta algunas cuestiones claves, tanto simbólicas –recuperar la identidad histórica de Brecha– como prácticas –mejorar el rendimiento de la página y la legibilidad, y lograr un maridaje más armónico y un refinamiento de los detalles microtipográficos–, que desembocaron en la definición de un sistema de jerarquías compuesto por tres tipografías que contemplan todos los usos y las necesidades del semanario.
Con estas tres tipografías, a su vez, se cubre un espectro global desde la puesta de diseño: una familia tipográfica internacional, una latinoamericana y una uruguaya. En este sentido, el apoyo de nuestros colegas argentinos y uruguayos fue fundamental: Alejandro Freitez, Alejandro Paul, Vicente Lamónaca, Lautaro Hourcade y Fernando Díaz cedieron sus trabajos para hacer pruebas en diferentes etapas del proceso y colaboraron para hacer viable la propuesta gráfica final.
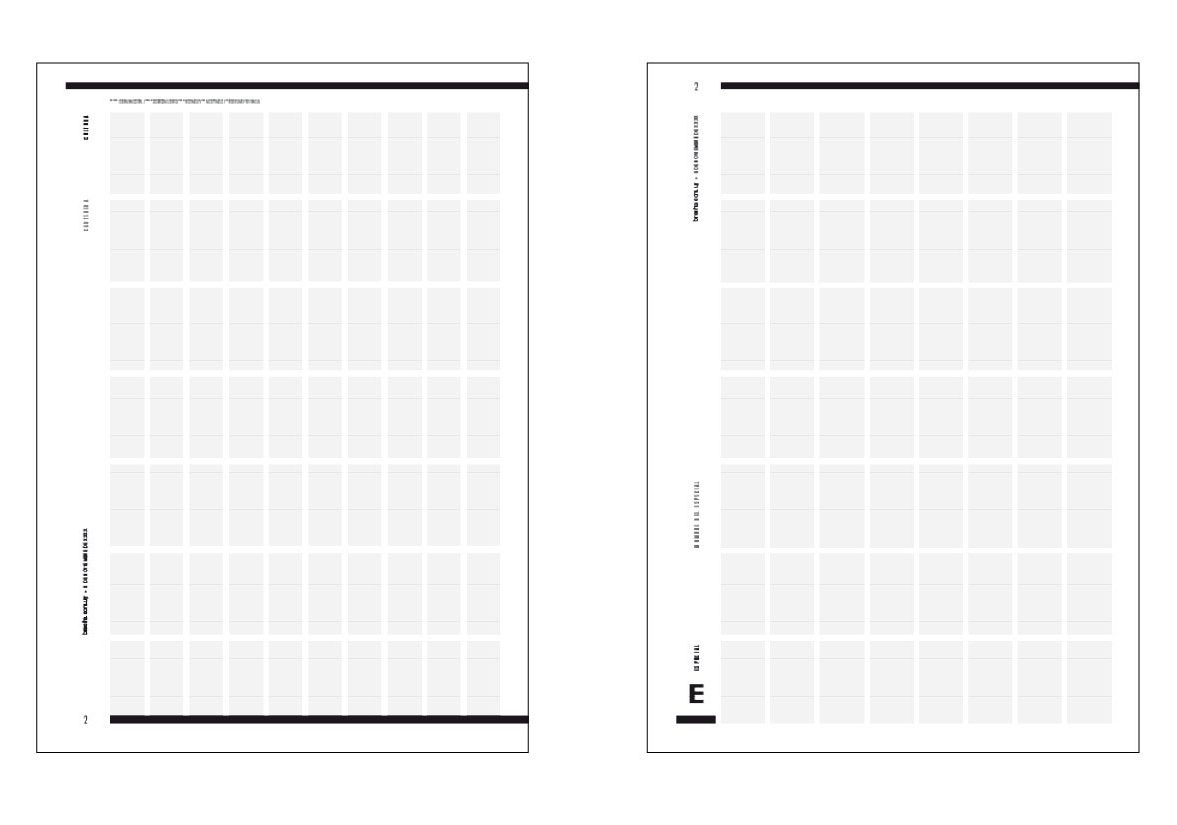
La grilla
La grilla se construye a partir de las definiciones óptimas y posibles respecto a la tipografía seleccionada para el texto base. El objetivo fue diseñar una grilla modular lo suficientemente flexible como para abarcar las diferentes propuestas que exigen los contenidos del semanario en su formato actual y propiciar la incorporación del espacio en blanco para jerarquizar, diferenciar e identificar claramente los elementos, textuales y gráficos, constitutivos de cada pieza de información.
Este tipo de grilla normativiza la inclusión de contenidos en la página y permite a los editores tener, también, una referencia más clara en cuanto al rendimiento en caracteres de cada página según los elementos a incorporar (diferentes notas, recuadros, anuncios, fotografías, etcétera) y manejar el espacio gráfico disponible con mayor solvencia. Establecer formatos mínimos y parámetros de diagramación para incorporar las imágenes (ilustraciones y fotografías) en la puesta en página también fue parte de la tarea abordada durante el proyecto.
Secciones
Respecto a las secciones, esta propuesta mantiene, en líneas generales, las cuatro fijas que comprenden el cuerpo central del semanario (Política, Mundo, Sociedad y Cultura). Se realizó, junto con el equipo editor, un proceso de identificación y valoración de los diferentes tipos de contenidos publicados en cada una de ellas. Se logró, así, identificar necesidades particulares y establecer criterios comunes para todas ellas.
También se redefinieron y se acordaron sobre el carácter de otras dos secciones: la destinada a temas específicos que muchas veces abren el semanario (antes, Portada; ahora, Acento) y el espacio de la Contratapa, que ahora pasó a llamarse Equis. La redenominación de estos espacios tiene como objetivo evidenciar y poner en valor su carácter particular: Acento supone la cobertura colectiva (desde todas las secciones) de temas especiales y Equis se destaca por ser un espacio híbrido: reúne tanto contenidos con un perfil más literario como la voz del Consejo de Redacción sobre temas particulares, entre tantos otros. En este proceso, se identificaron algunos contenidos transversales (Opinión, Debate), así como otros contenidos especiales, que no pertenecen tampoco a ninguna sección (como Erratas, y Recibimos y Publicamos), y se les dio una nueva identidad en el sistema.
Subsecciones

Las subsecciones suponen el universo específico de cada sección del semanario. Durante el desarrollo del proyecto se aprovechó para revisar su uso y su aplicación dentro de la publicación. La propuesta ayudó a categorizar y ordenar contenidos dispares que se trabajaban de igual manera, así como contenidos similares que eran presentados de forma diferente, unificando los criterios de diseño y produciendo insumos desde la propuesta gráfica que diferencian los tipos de contenido y ofrecen una mayor claridad y constancia al lector, a la vez que fortalecen la identidad del semanario.
Coberturas, inserts, suplementos y números especiales
En cuanto a la identificación de otros contenidos que hacen a la propuesta editorial pero que trascienden la estructura fija de secciones/subsecciones, se tomaron decisiones específicas para cada caso, atendiendo a sus necesidades particulares y a la clara identificación de cada una de las propuestas en relación con el resto de la edición central.
Las coberturas pueden abarcar artículos de una o varias secciones, por lo que las notas serán identificadas en cada página en la zona lateral del encabezado, lo que mejora la identificación y la visibilidad del elemento, que hasta hoy causaba confusión en su implementación y tenía restricciones de tamaño que dificultaban la lectura.
Los inserts son un formato nuevo que resulta de la propuesta de rediseño. Es un espacio pensado para contenidos específicos que abordan una temática a lo largo de varios números, pero que tienen una existencia finita; por ejemplo, el mundial de fútbol y el carnaval. Para eso se pensó en un formato que se despegara del ritmo habitual de las páginas del semanario: aunque no cambia la estructura de jerarquías ni el uso de la grilla, las páginas llevan un fondeado gris y un isotipo específico para cada temática, y, si bien se pueden insertar en medio de una sección, también pueden jugar como contenido independiente entre estas.
Los suplementos son espacios que salen con cierta periodicidad y tienen una temática o una premisa estable. En relación con la maqueta, se mantuvieron elementos de la estructura central, sobre la que se proponen algunas variables: la portadilla en la primera página con la incorporación de un ícono identificador, el uso de la grilla a tres columnas, el formato de títulos de apertura, la capitular de entrada a la nota y los destacados.
Los especiales, finalmente, son ediciones dedicadas, total o parcialmente, a un tema particular (se cuentan entre ellos el especial del 8M y los especiales de fin de año). Para los números especiales, entendiendo que de los contenidos alternativos son los que más se diferencian de la edición habitual, se propuso variar dos cuestiones fundamentales en la propuesta: las jerarquías de texto (trabajando con la tipografía Libertad en cuerpo de texto central y titulación) y la modulación de la grilla. A su vez, se modificó la disposición de los elementos del encabezado del margen exterior. Tomando en cuenta todas las situaciones posibles para el número especial, se creó tanto una propuesta de tapa independiente del número (cuando el especial es parte central del semanario y toma la portada) como una pieza de destaque para incorporar en la tapa del semanario cuando este se trabaja como un número insertado (en la edición semanal).
La tapa
La portada es un elemento primordial en una publicación impresa. Es fundamental para el éxito de la publicación, tanto al estar expuesta en quioscos, compitiendo por distinguirse y transmitir su mensaje entre la competencia, como después de la compra, cuando esta testimonia los valores y la visión del proyecto periodístico. Desde el inicio del proyecto, tuvimos como objetivo recuperar y poner en valor la identidad y el carácter de Brecha en todos sus componentes editoriales y, sobre todo, en la propuesta de tapa, que durante muchos años fue una pieza protagonista en la edición.

Durante el proceso de rediseño, se revisaron y se pusieron en discusión los criterios de composición actual, así como la inclusión de otros elementos (gráficos, textuales, fotográficos) que, entendemos, contribuyen a aumentar el valor de este espacio y reforzar, también desde allí, una identidad visual reconocible.
La web
El proyecto web coordinó los criterios visuales del sitio con el nuevo producto impreso y tuvo, además, sus grandes ejes de acción en lo conceptual, lo tecnológico, lo metodológico y lo morfológico.
En primer lugar, implicó un cambio conceptual: hoy los medios digitales exigen una constante evaluación de los resultados y una rápida capacidad de adaptación a los cambios. Lejos estamos de las épocas en las que los productos digitales se planificaban de principio a fin sin escalas. Ahora los procesos de diseño son iteractivos: se centran en los usuarios y en el análisis y la mejora constante de los productos en función del uso que los visitantes hacen de ellos. Esto implicó la primera gran definición de este proceso: el desafío de diseñar una metodología de trabajo que se adaptara a estos nuevos paradigmas y marcara el comienzo de una nueva etapa en el área digital de Brecha. Para esto, optamos por definir un flujo de desarrollo basado en la aplicación de metodologías ágiles –utilizadas principalmente en el desarrollo de software, permiten adaptar el proyecto y su desarrollo a las circunstancias específicas del entorno– e incorporamos a este flujo un repositorio git –un software para el control de versiones de los cambios en el proceso de desarrollo–. Esto permitirá incorporar a los diferentes actores involucrados en las plataformas digitales de Brecha al proceso de toma de decisiones y desarrollo de nuevas funcionalidades de la plataforma.
En cuanto a lo tecnológico, se mantuvo la decisión de trabajar con una plataforma open source (WordPress), pero se desarrolló un sistema a medida que permite incorporar fácilmente nuevas funcionalidades para dar respuesta a necesidades del semanario a mediano y largo plazo.
En cuanto al diseño de la información, se trabajó principalmente en sistematizar la carga y modularizar la diagramación de los contenidos, de modo que se adaptara a las necesidades editoriales del semanario, buscando mejorar los tiempos de armado y evitar la mayor cantidad de errores interpretativos durante el proceso.
En lo que respecta al usuario final, se buscó atender las estadísticas de uso del sitio actual, proponiendo una nueva experiencia de navegación que apunte a mejorar el tiempo de permanencia y el porcentaje de rebote del sitio. Estas mejoras suponen un puntapié inicial, una primera interacción en un proceso de fortalecimiento que desde hoy estará en constante construcción.
Como cierre de esta etapa, se hizo un informe en el que se establecen posibles puntos a desarrollar en la web, anticipando nuevas necesidades y orientando futuras etapas de trabajo. En este escenario de constante crecimiento del medio digital, es fundamental proyectar una mirada a largo plazo que permita establecer un plan de acciones estratégicas que apunten a un constante desarrollo de esta área.
Te damos la bienvenida a este nuevo espacio www.brecha.com.uy